Заголовок в тексте — это инструмент, который делает информацию удобной для читателей и структурирует ее для поисковых систем. При правильном оформлении тегов H1–H6 страницу сайта будет проще вывести на лидирующие позиции в выдаче.
Именно по seo заголовкам Google и Яндекс определяют, насколько тематика Вашей страницы совпадает с запросами, которые вводят пользователи. Иными словами, насколько релевантна данная страница. Релевантность страниц – один из главных факторов seo продвижения.
h1 – главный подзаголовок в статье, который обычно размещен над текстом.
h2-h6 — маленькие подзаголовки, которые проставляются по принципу вложенности.
Главный заголовок h1
Самый главный заголовок страницы размечается тегом h1. Это может быть название страницы, статьи или товара. Это обязательный заголовок и он должен присутствовать на всех страницах сайта без исключения. Очень часто встречаю, что тега h1 просто нет или их несколько. На месте заголовка страницы заместо h1, находится тег h2. Это еще в лучшем случае – бывает что вообще нет заголовков типа H на странице. А то что выглядит типа заголовка, просто обычный div или span блок с прописанными заранее стилями подходящими на заголовок.
Каждая страница вашего сайта несет в себе какую-то конкретную информацию (во всяком случае, должна нести). Основную суть информации вы и будете размещать в заголовке. Например, если вы продаете 3D-телевизоры, значит заголовок страницы должен выглядеть как основной запрос и выделяться в html коде страницы тегом h1.
Основные требования к h1
- На странице должен присутствовать только один заголовок первого порядка (заголовок 1, h1). Это главный заголовок, видимый пользователю и отражающий ключевую суть поста.
- Заголовок H1 всегда стоит в начале текста.
- Длина заголовка должна быть не более 65 символов.
- H1 должен быть уникальным в рамках вашего сайта.
- Тег H1 не должен быть ссылкой, картинкой и т.д. Заголовок должен быть заголовком.
- В H1 старайтесь заключать самое частотное ключевое слово.
Заголовок h2
Если h1 многие все же придерживаются правил и используют на страницах своего сайта, то тегом h2 многие пренебрегают, а зря! Этим тегом обычно размечаются подразделы статьи, страницы.
Еще на этапе сбора семантического ядра для сайта в целом или для отдельной статьи нужно примерно понимать из каких разделов будет состоять статья. Опишем ли мы подробно преимущества, стоимость или какие-либо другие подробности по теме статьи или по товару.
Например, страницы товара в магазине телевизоров – если заголовок h1 страницы имеет вид «Телевизор Panasonic TX-75EXR780», то тегом h2 мы будем примерно разбивать на части (подразделы) описание самого товара на странице и иметь вид «Характеристики телевизора Panasonic TX-75EXR780» и «Преимущества телевизора Panasonic TX-75EXR780».
Тем самым мы за счет заголовков типа h2 захватим важные моменты, которые также могут интересовал посетителя сайта помимо самого названия. Теперь сайт будет конкурировать с остальными не только по запросу по основному “Panasonic TX-75EXR780”, но и по дополнительным запросы касаемо преимуществ и характеристик данной модели телевизора. А охват большего числа запросов в свою очередь – это рост трафика на сайт.
Иногда заголовок типа h2 попадал в сниппет результатов поиска. Туда как правило попадает либо h1, либо title – они оба самые сильные по важности заголовки страницы и за ними преимущество, но не исключено и влияние h2 на сниппет.
Основные требования к h2
- На странице желательно наличие 2-4 заголовков H2. Должны отражать суть дальнейшего текста.
- Наиболее частотный запрос — в заголовке H1, менее частотные — желательно в H2.
- Тег H2 не должны быть ссылкой, картинкой и т.д. Заголовок должен быть заголовком.
Заголовки h3-h6
Все заголовки начинаz с h3 и до h6 несут в себе уточняющую и дробящую страницу на подразделы роль, но это используется крайне редко. У вас должна быть просто очень огромная статья, чтобы можно было выстроить такую иерархию из подразделов страницы и задействовать все типы заголовков.
Основные требования к h3-h6
- Нельзя, чтобы наименьший подзаголовок присутствовал без большего. То есть, если в тексте стоит тег h4, то ему обязательно должны предшествовать h2 и h3.
- Чем выше заголовок по уровню, тем крупнее должен быть и шрифт. В WordPress обычно по умолчанию настройки выставлены таким образом, что теги автоматически форматируются в правильном виде.
- Все h-теги обязаны соответствовать содержанию контента, отображать суть информации.
- Недопустимо использовать h1-h6 в качестве анкоров или активных ссылок.
- Нельзя писать другие теги внутри тега h.
- В h-тегах допускается только текст и знаки препинания.
- В подзаголовках не должно быть переспама ключевых слов. Ключевики лучше всего задействовать в title, h1, h2, а в более мелких, таких как h3, h5, h6 делать упор на детальное раскрытие темы.
Иерархия заголовков
Все заголовки должны идти в строгом порядке. Первым на странице всегда идет заголовок типа h1.
Далее за ним разбивая страницу на подразделы идет тег h2 и часто этого более чем достаточно.
Если подразделы для каждого из заголовков h2 получились внушительных размеров и в них затронуты несколько еще более мелких подтем, то внутри каждого или одного отельного подраздела с тегом h2 вы делаете сложенные “мини” подразделы страницы и размечаете их h3.
Не обязательно что все подразделы озаглавленные тегом h2 будут большими и их надо дробить еще на несколько подразделов.
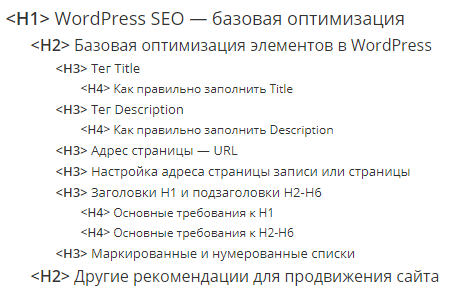
Вот пример хорошей иерархии заголовков из статьи по продвижению сайта на WordPress:
Как заполнять h-теги в WordPress
h1 по умолчанию заполняется в поле над статьей:
Чтобы сделать подзаголовки h2-h6, надо выделить необходимый элемент или поставить курсор на нужную строку и, наведя курсор на вкладку «заголовки», выбрать нужный, кликнув по нему.
Есть еще более простой способ – можно набрать текст в Ворде, используя нужные разметки и просто копипастом перенести статью в редактор вордпресса. Выделенные в Word заголовки автоматически отобразятся в нужных размерах. При необходимости можно подправить их, используя инструменты редактора CMS WordPress.
Правильная расстановка заголовков в тегах h1, h2, h3, h4, h5, h6 может дать отличный результат для SEO сайта. По этому, не жалейте времени на настройку.
h1-h6 заголовки имеют чрезвычайно важное значение. Не стоит ими пренебрегать, но и злоупотреблять тоже не стоит. Заголовки могут как поднять, так и опустить сайт.













Здравствуйте!
А сколько ключевый слов можно указывать заголовке h1, и сколько в h2?
Спасибо!
Здравствуйте.
В H1 стараюсь вставить один самый частотный ключ.
В H2 – один ключ.
Вообще, лишь бы это читалось нормально и в итоге на странице не получилось переспама.
Здравствуйте, подскажите как быть, если рассматривать не отдельную статью, а листинг товаров. Проблема в том, что у многих сайтов есть элементы (меню, фильтр, доп. блоки) в которых html разметка включает в себя заголовки, а так как эти блоки обычно стоят в коде выше основного контента, то иерархия неправильная с самого начала. Следует ли обращать на это внимание? Заранее спасибо!!!
Здравствуйте.
Меню, фильтры и т.п. не должны быть заголовками – это не правильно. Я бы их убрал, например, в div.
Если уж никак это не сделать, то ничего страшного не будет, особенно если у вас все хорошо со структурой, метаданными, ассортиментом, ссылками и т.д.
Но не забывайте, что при прочих равных поисковики выберут сайт, который, хоть и чуточку, но лучше.
Большое спасибо, за оперативный ответ)
интересная статья но как я понял она больше подходит для создания сайта и копиратерам она тоже полезна. спаибо очень информативно
и для начинающих сеошников 🙂
Алексей, большое спасибо за информацию! Очень полезно и доступно.
Спасибо за отзыв 🙂 Рад, что помог вам)